Enhancing Navigation
In HR Tech
Company: Achievers
Services: UX Research & Design
Team: Product owner, developers,
project manager, other stakeholders.
Duration: March- May 2023
The Story
An HR tech Product owner noticed that our Navigation menu was more like a maze than a guide! She had an idea - direct our new visitors to the main platform page first and then let them explore other engaging pages.
So, she collaborated with me, a UX specialist, and we applied some Information Architecture techniques and iterative testing strategies to it! An improved user journey lies ahead.



Problem
Solution
Our users were playing hide & seek with our navigation menu - not fun!
Let's clear the fog and redesign the Nav to be user-friendly.
Outcome
Results
Our iterative approach danced its way to success, creating an intuitive navigation menu. Now, our users are happily grooving to the Nav’s beat!
60% of users were focused on checking out the Platform tab first! Mission accomplished.
60% of users were focused on checking out the Platform tab first! Mission accomplished.
60% of users were focused on checking out the Platform tab first! Mission accomplished.
Steps Taken
Overview Of Steps Taken
User Feedback Analysis
Determine User Goal
Competitive Analysis
Stakeholder Collaboration
Site Mapping
Card Sorting Workshops
Wireframing Iterations
Usability Testing
Refinement After User Input
Implementation And Roll out
User Feedback Analysis
We played detective to find out why our users were lost in the navigation menu.



Determine User Goal
Learn if they can engage their workforce and track success with ease and style.
Edith Davis



“I want to engage my workforce and track my success with ease and style.”
“I want to engage my workforce and track my success with ease and style.”
59 years old
Director of employee experience
New Jersey
Masters of HR Management
Competitive Analysis
Peeked at our competitors' playgrounds to understand the rules of the game.



Stakeholder Collaboration
Brainstormed with our internal wizards to highlight the must-haves.



Site Mapping
Sketched a treasure map to our platform - X marks the spot!



Card Sorting Workshops
Hosted a card sorting game with our users to get into their heads.



Wireframing Iterations
We played with building blocks (wireframes) until we got it made sense.



Usability Testing
Put our design to the test - Can users find what they’re looking for?



Refinement based on User Input
Listened to our users and polished our design until it shone.



Results
Results
Heatmapping (User actions)
After launch we saw the user’s attention go to the Platform page 70% of the time.



Old Nav



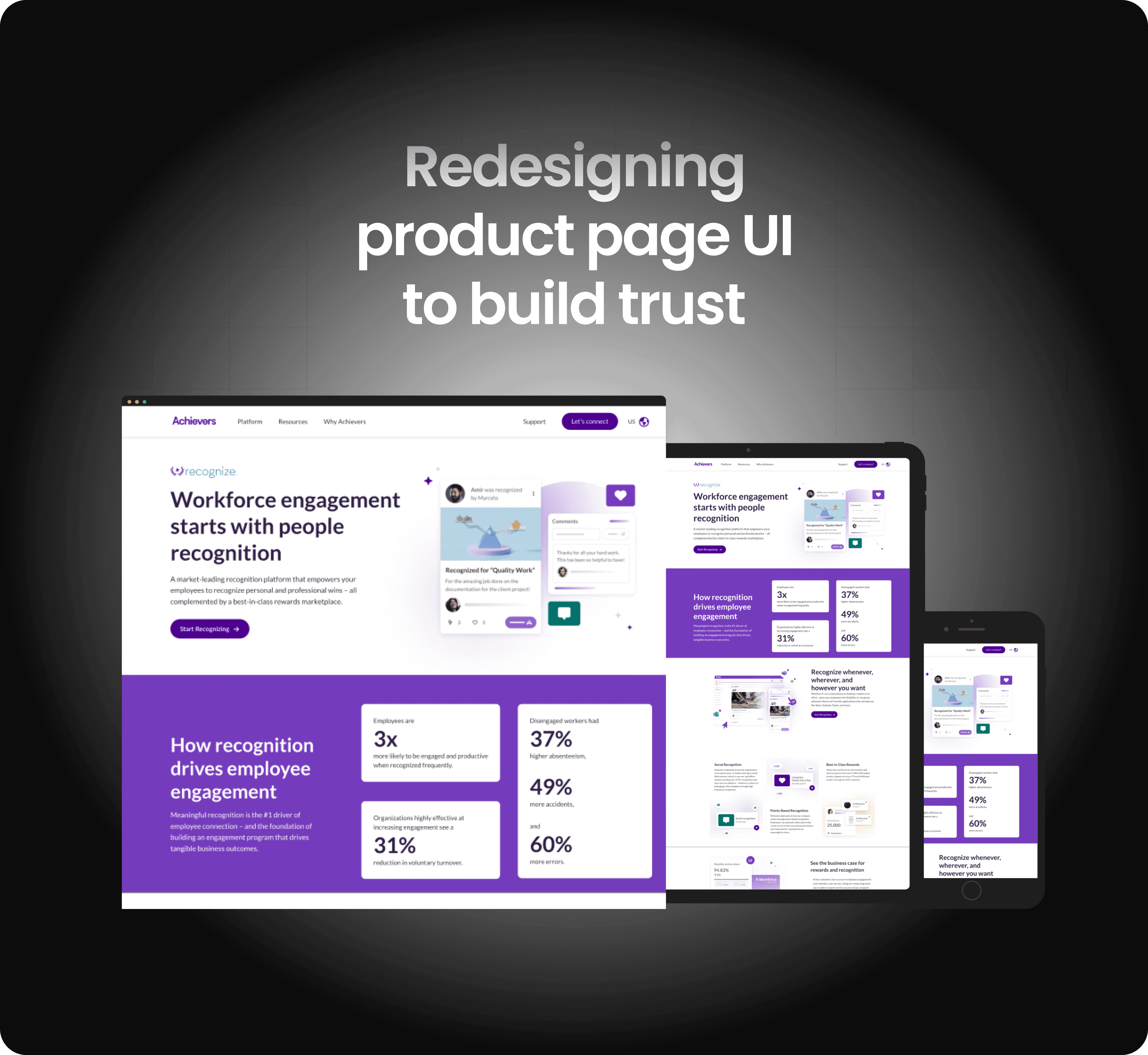
Final Product
New Nav
Final Thoughts
Final Thoughts
The Navigation needs to be revisited every few months as more pages and content get added to the product.
At times the categories may start to shift and change so we shouldn’t just keep adding to the tabs.
We can re-design the navigation to guide users based on the job they are trying to get done and the business objectives.



The Story
An HR tech Product owner noticed that our Navigation menu was more like a maze than a guide! She had an idea - direct our new visitors to the main platform page first and then let them explore other engaging pages.
So, she collaborated with me, a UX specialist, and we applied some Information Architecture techniques and iterative testing strategies to it! An improved user journey lies ahead.

Problem
Solution
Our users were playing hide & seek with our navigation menu - not fun!
Let's clear the fog and redesign the Nav to be user-friendly.
Outcome
Results
Our iterative approach danced its way to success, creating an intuitive navigation menu. Now, our users are happily grooving to the Nav’s beat!
60% of users were focused on checking out the Platform tab first! Mission accomplished.
Overview Of Steps Taken
User Feedback Analysis
Determine User Goal
Competitive Analysis
Stakeholder Collaboration
Site Mapping
Card Sorting Workshops
Wireframing Iterations
Usability Testing
Refinement After User Input
Implementation And Roll out
Steps Taken
User Feedback Analysis
We played detective to find out why our users were lost in the navigation menu.

Determine User Goal
Learn if they can engage their workforce and track success with ease and style.
Edith Davis

“I want to engage my workforce and track my success with ease and style.”
59 years old
Director of employee experience
New Jersey
Masters of HR Management
Competitive Analysis
Peeked at our competitors' playgrounds to understand the rules of the game.

Stakeholder Collaboration
Brainstormed with our internal wizards to highlight the must-haves.

Site Mapping
Sketched a treasure map to our platform - X marks the spot!

Card Sorting Workshops
Hosted a card sorting game with our users to get into their heads.

Wireframing Iterations
We played with building blocks (wireframes) until we got it made sense.

Usability Testing
Put our design to the test - Can users find what they’re looking for?

Refinement based on User Input
Listened to our users and polished our design until it shone.

Results
Heatmapping (User actions)
After launch we saw the user’s attention go to the Platform page 70% of the time.

Old Nav

Final Product
New Nav
Final Thoughts
The Navigation needs to be revisited every few months as more pages and content get added to the product.
At times the categories may start to shift and change so we shouldn’t just keep adding to the tabs.
We can re-design the navigation to guide users based on the job they are trying to get done and the business objectives.

Enhancing
Navigation
In HR Tech
Company: Achievers
Services: UX Research & UI Design
Team: Product owner, developers,
copywriter, project manager, other
stakeholders.
Duration: March - May 2023
Enhancing Navigation
In HR Tech
Company: Achievers
Services: UX Research & UI Design
Team: Product owner, developers,
copywriter, project manager, other
stakeholders.
Duration: March - May 2023