White Labeled
White Labeled
Bridging The Gap For Mid-Market Acquisition
Bridging The Gap For Mid-Market Acquisition
Problem & Opportunity
This company has been serving enterprises such
as Erricsons and Mcdonalds and didn't appeal to
Mid-size businesses but recognized a huge opportunity
with the rise of Mid-Market businesses to serve them.
This company has been serving enterprises such
as Erricsons and Mcdonalds and didn't appeal to
Mid-size businesses but recognized a huge opportunity
with the rise of Mid-Market businesses to serve them.
This company has been serving enterprises such
as Erricsons and Mcdonalds and didn't appeal to
Mid-size businesses but recognized a huge opportunity
with the rise of Mid-Market businesses to serve them.


Role
Role
UX Researcher
& UI Designer
UX Researcher
& UI Designer
UX Researcher
& UI Designer
Year
Year
2023
2023
2023
Duration
Duration
3 months
3 months
3 months
Team
Team
Product Manager
3 Developers
1 copywriter
1 project manager
1 UX (me)
Other stakeholders
Product Manager
3 Developers
1 copywriter
1 project manager
1 UX (me)
Other stakeholders
Deliverables
A Platform landing page
that appeals to mid-market
Competitive Analysis
User Journeymap
User Testing
Final Presentation
Prototype
A Platform landing page
that appeals to mid-market
Competitive Analysis
User Journeymap
User Testing
Final Presentation
Prototype
A Platform landing page
that appeals to mid-market
Competitive Analysis
User Journey map
User Testing
Final Presentation
Prototype
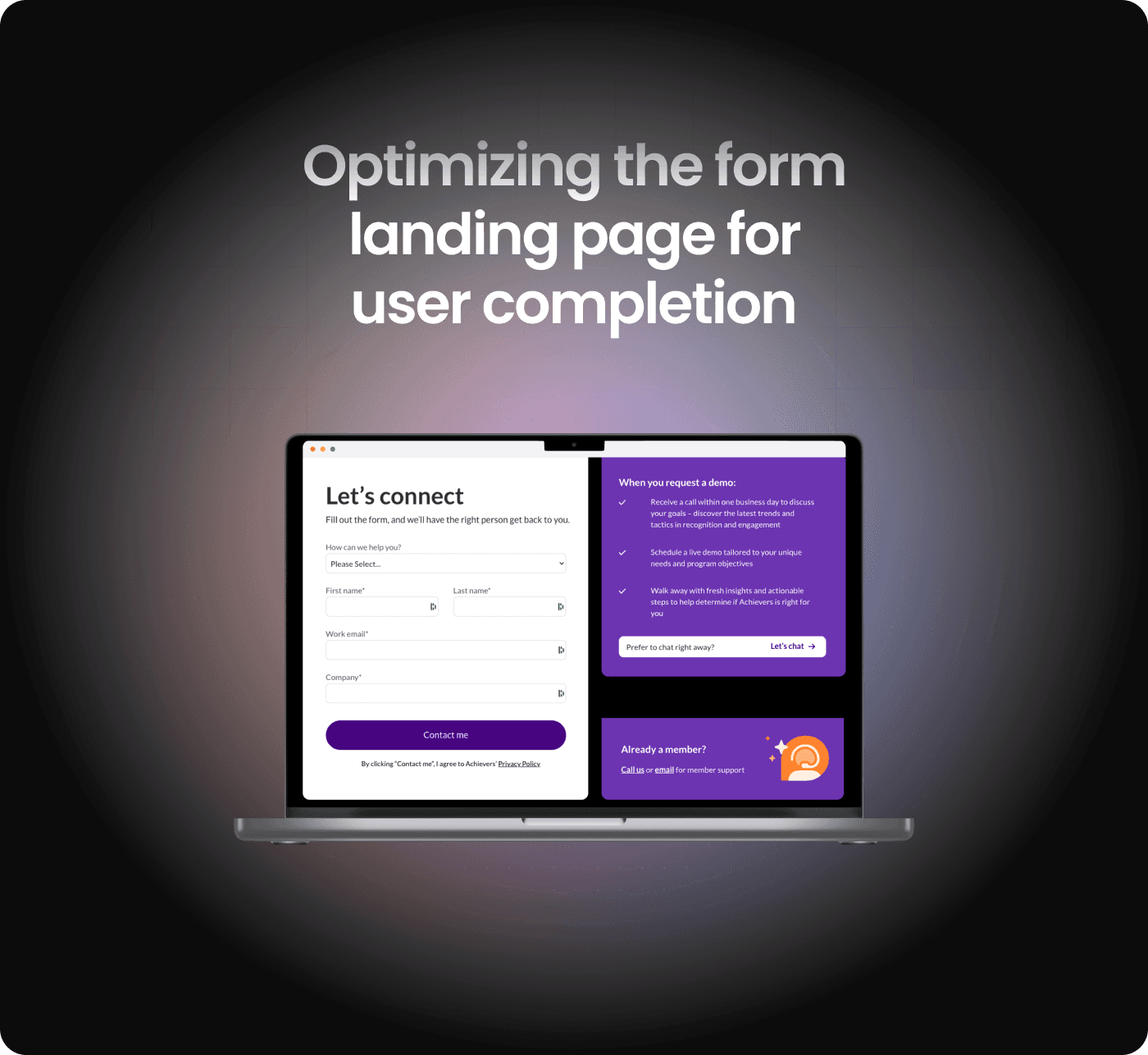
Final Product
Hi-Fidelity Prototype
A Platform landing page that resonated with mid-market prospects.

Disclaimer: I have white labeled this project to maintain company confidentiality.
Disclaimer: I have white labeled this project to maintain company confidentiality.
Key user insights: Mid-market companies had a small HR department and wished to manage all aspects of employee engagement within a single platform that could integrate with other systems.
Key user insights: Mid-market companies had a small HR department and wished to manage all aspects of employee engagement within a single platform that could integrate with other systems.
Key user insights: Mid-market companies had a small HR department and wished to manage all aspects of employee engagement within a single platform that could integrate with other systems.
“We have one HR manager and one HRIS system that, if it doesn't integrate with yours will create lots of administrative work for us .”
“We have one HR manager and one HRIS system that, if it doesn't integrate with yours will create lots of administrative work for us .”
-HR Manager at International Humanitarian Org
-HR Manager at International Humanitarian Org
Overview Of Steps Taken
Research
Cross Departmental Research
User Interviews
Competitive Analysis
Internal-resource Research
Stakeholder Collaboration
Outcome
User Journey Map
User Persona
Determine User Goal
Lo-Fi Wireframing
Testing
Usability Testing with Sales
User Testing Interview
Results
Hi-Fidelity Prototype
Implementation & Roll out
Overview Of Steps Taken


Steps Taken
Cross-departmental Research
I became best friends with our mid-market sales reps to understand user concerns.

User Interviews
I became acquainted with users to understand their motivations and their comfort zones.


Competitive Analysis
I took a sneaky peek at our competitors' and Best at SaaS companies’ playgrounds.


Stakeholder Collaboration
I had a brainstorming session with stakeholders to identify the must-haves.

Determining the customers
Using the Jobs-To-Be-Done Framework and our research. I determined the 3 categories.
The Job Executor
An HR decision maker such as an Employee experience director.
The Support Team
A Person who looks at the logistics and tech compatibility such as an IT manager.
The Buyer
A person with the authority to would make the purchasing decision, Director of Finance.
User Persona
I built a user persona based on my detective-style research.


User Journey Map
I mapped out the user’s emotional rollercoaster during their site journey.


Internal Resources Research
I talked to product managers and dug up company's marketing fossils to find elements to keep while targeting new clients.


Determine why they need this product (5 whys)
Using the 5 Whys, I dog deep to unveil why they need the product.
They are looking to invest in an employee Recognition and Reward platform.
Why?
They’ve know from research that it can improve company culture.
Why?
They want a system that is measurable and tracks all initiatives and results in one.
Why?
They want to showcase to their boss how they increased employee engagement.
Why?
They want to stay competitive in the market to attract and retain talent.
Why?
Determine User Goal Through User Stories
Bring it all together; after crafting the user story and aligning it with business goals, I ignited my design engines.
User Story for Platform Page
As an Employee experience director, I want to understand your platform offerings, so I can determine if you are a good fit for our organization to help us improve our company culture and raise employee satisfaction.
User Story
User stories are used in Agile to plan features or functionalities. The description focuses on what the user wants to do, and how that feature will help. The typical format of a user story is a single sentence: “As a [type of user], I want to [goal], so that [benefit].” For example, “As a checking account holder, I want to deposit cheques with my mobile device, so that I don’t have to go to the bank.”
Wireframing based on JTBD
I pieced together a wireframe, showcasing the main sections and page interactions.




Refinement Based On Sales Input
I listened to the SVPs’ worries and tweaked the wireframe while keeping user needs in mind.


Usability Testing With Sales
I subjected the SVP of Sales to my Low-fidelity wireframes.


User Testing
I put the improved prototype in front of users for further feedback.


Obtaining Stakeholder Approval
I listened to the stakeholder's feedback on my design and got the thumbs-up.

Final Product
Hi-Fidelity Prototype
I worked some magic with the Brand style guide to build the page and bring my design to life.


Final Thoughts
Speaking to other departments and showing them the Lo-Fi design was crucial in aligning how we communicate our services to prospects visually and with words.
If I had more time, I would have liked to user test the final prototype with users before launch.


Steps Taken
Cross-departmental Research
I became best friends with our mid-market sales reps to understand user concerns.
User Interviews
I became acquainted with users to understand their motivations and their comfort zones.

Competitive Analysis
I took a sneaky peek at our competitors' and Best at SaaS companies’ playgrounds.











Stakeholder Collaboration
I had a brainstorming session with stakeholders to identify the must-haves.
Determining the customers
Using the Jobs-To-Be-Done Framework and our research. I determined the 3 categories.
The Job Executor
An HR decision maker such as an Employee experience director.
The Support Team
A Person who looks at the logistics and tech compatibility such as an IT manager.
The Buyer
A person with the authority to would make the purchasing decision, Director of Finance.
User Persona
I built a user persona based on my detective-style research.

User Journey Map
I mapped out the user’s emotional rollercoaster during their site journey.

Internal Resources Research
I talked to product managers and dug up company's marketing fossils to find elements to keep while targeting new clients.

Determine why they need this product (5 whys)
Using the 5 Whys, I dog deep to unveil why they need the product.
They are looking to invest in an employee Recognition and Reward platform.
Why?
They’ve know from research that it can improve company culture.
Why?
They want a system that is measurable and tracks all initiatives and results in one.
Why?
They want to showcase to their boss how they increased employee engagement.
Why?
They want to stay competitive in the market to attract and retain talent.
Why?
Determine User Goal Through User Stories
Bring it all together; after crafting the user story and aligning it with business goals, I ignited my design engines.
User Story for Platform Page
As an Employee experience director, I want to understand your platform offerings, so I can determine if you are a good fit for our organization to help us improve our company culture and raise employee satisfaction.
Wireframing based on JTBD
I pieced together a wireframe, showcasing the main sections and page interactions.


Refinement Based On Sales Input
I listened to the SVPs’ worries and tweaked the wireframe while keeping user needs in mind.

Usability Testing With Sales
I subjected the SVP of Sales to my Low-fidelity wireframes.

User Testing
I put the improved prototype in front of users for further feedback.

Obtaining Stakeholder Approval
I listened to the stakeholder's feedback on my design and got the thumbs-up.
Final Product
Hi-Fidelity Prototype
I worked some magic with the Brand style guide to build the page and bring my design to life.

Final Thoughts
Speaking to other departments and showing them the Lo-Fi design was crucial in aligning how we communicate our services to prospects visually and with words.
If I had more time, I would have liked to user test the final prototype with users before launch.

Steps Taken
Overview Of Steps Taken


Cross-departmental Research
I became best friends with our mid-market sales reps to understand user concerns.

User Interviews
I became acquainted with users to understand their motivations and their comfort zones.


Competitive Analysis
I took a sneaky peek at our competitors' and Best at SaaS companies’ playgrounds.


Stakeholder Collaboration
I had a brainstorming session with stakeholders to identify the must-haves.

Determining the customers
Using the Jobs-To-Be-Done Framework and our research. I determined the 3 categories.
The Job Executor
An HR decision maker such as an Employee experience director.
The Support Team
A Person who looks at the logistics and tech compatibility such as an IT manager.
The Buyer
A person with the authority to would make the purchasing decision, Director of Finance.
User Persona
I built a user persona based on my detective-style research.


User Journey Map
I mapped out the user’s emotional rollercoaster during their site journey.


Internal Resources Research
I talked to product managers and dug up company's marketing fossils to find elements to keep while targeting new clients.


Determine why they need this product (5 whys)
Using the 5 Whys, I dog deep to unveil why they need the product.
They are looking to invest in an employee Recognition and Reward platform.
Why?
They’ve know from research that it can improve company culture.
Why?
They want a system that is measurable and tracks all initiatives and results in one.
Why?
They want to showcase to their boss how they increased employee engagement.
Why?
They want to stay competitive in the market to attract and retain talent.
Why?
Determine User Goal Through User Stories
Bring it all together; after crafting the user story and aligning it with business goals, I ignited my design engines.
User Story for Platform Page
As an Employee experience director, I want to understand your platform offerings, so I can determine if you are a good fit for our organization to help us improve our company culture and raise employee satisfaction.
User Story
User stories are used in Agile to plan features or functionalities. The description focuses on what the user wants to do, and how that feature will help. The typical format of a user story is a single sentence: “As a [type of user], I want to [goal], so that [benefit].” For example, “As a checking account holder, I want to deposit cheques with my mobile device, so that I don’t have to go to the bank.”
Wireframing based on JTBD
I pieced together a wireframe, showcasing the main sections and page interactions.




Refinement Based On Sales Input
I listened to the SVPs’ worries and tweaked the wireframe while keeping user needs in mind.


Usability Testing With Sales
I subjected the SVP of Sales to my Low-fidelity wireframes.


User Testing
I put the improved prototype in front of users for further feedback.


Obtaining Stakeholder Approval
I listened to the stakeholder's feedback on my design and got the thumbs-up.

Final Product
Hi-Fidelity Prototype
I worked some magic with the Brand style guide to build the page and bring my design to life.


Final Thoughts
Speaking to other departments and showing them the Lo-Fi design was crucial in aligning how we communicate our services to prospects visually and with words.
If I had more time, I would have liked to user test the final prototype with users before launch.


Final Product
Hi-Fidelity Prototype
A Platform landing page that resonated with mid-market prospects.


Final Product
Hi-Fidelity Prototype
A Platform landing page that resonated with mid-market prospects.